Jak hostować stronę statyczną na AWS CloudFront
Jak używać S3 jako źródła dla CloudFront
Szukałem sposobu na hostowanie strony statycznej na AWS. Znalazłem kilka sposobów, ale zdecydowałem się użyć CloudFront jako CDN i S3 jako źródła. Pokażę ci, jak to zrobić.
Początek jest dość prosty - tworzenie kubełka w S3 i skonfigurowanie go jako źródła dla CloudFront.
Największy problem pojawia się oczywiście z hostowaniem serwującym pliki index.html. Możesz skonfigurować domyślny obiekt główny, ale działa to tylko dla ścieżki /, ale nie dla podkatalogów. Jest kilka sposobów na rozwiązanie tego problemu.
Funkcje CloudFront
Funkcje CloudFront to nowa funkcja, która pozwala uruchamiać fragment kodu na krawędzi. Możesz go użyć do przepisywania ścieżki żądania.
Więcej informacji o funkcjach CloudFront znajdziesz tutaj .
Image not found
Przygotujemy małą funkcję, która przepisze ścieżkę żądania.
function handler(event) {
var request = event.request;
var uri = request.uri;
// Sprawdzamy, czy URI nie ma nazwy pliku.
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
// Sprawdzamy, czy URI nie ma rozszerzenia pliku.
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
}
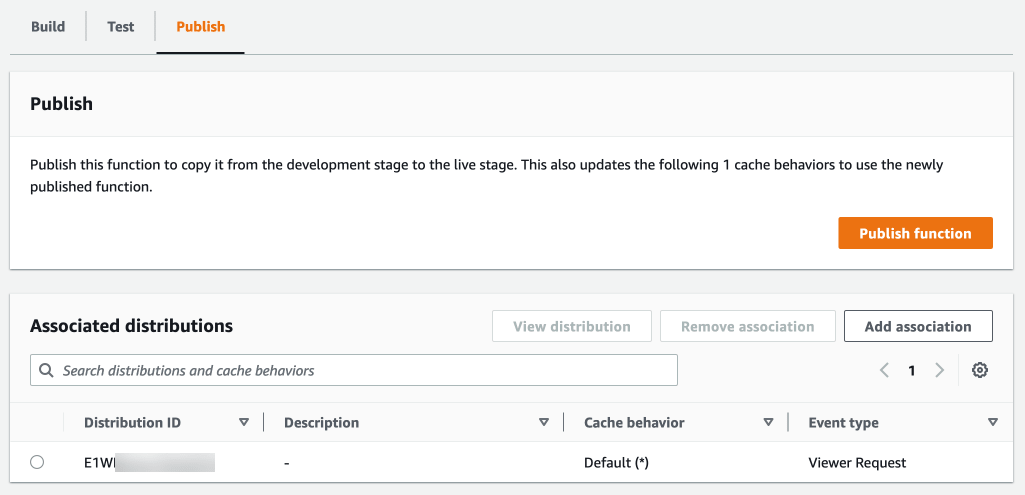
Nie zapomnij przypisać funkcji do dystrybucji CloudFront.

Hostowanie strony
Inną opcją jest użycie hostowania strony przez S3. Jest to nieco bardziej skomplikowane, ale działa z podkatalogami.
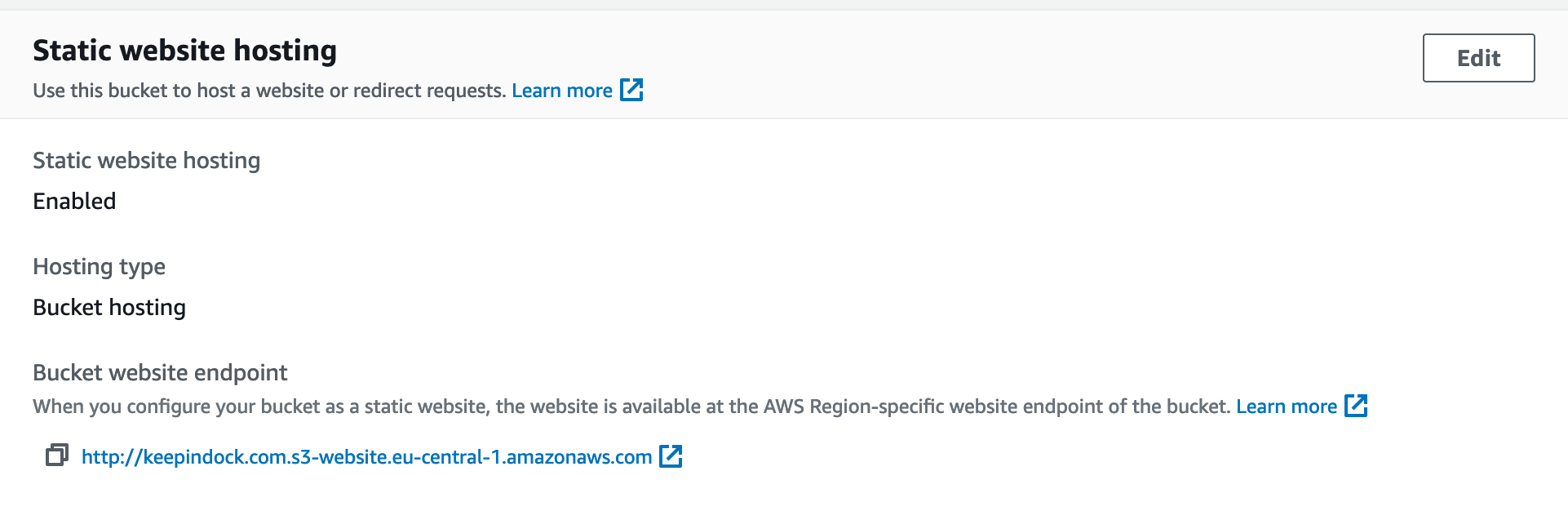
Upewnij się, że opcja hostowania strony jest włączona na twoim kubełku i skopiuj z niego nazwę domeny:

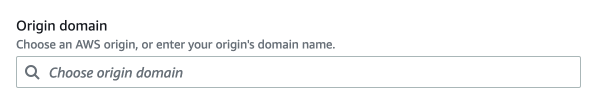
Zamiast wybierać domenę z listy, po prostu wklej swoją nazwę domeny.