Frameworki HTML5
Nigdy nie byłem specjalnym fanem frameworków HTML5. Wprawdzie zdarzyło mi się kilka razy użyć Blueprint ale finalnie kończyło się zawsze na pisaniu wszystkiego od podstaw. Potem wchodziła do gry optymalizacja pod IE i po pewnym czasie strona wyglądała przyzwoicie. Niestety w dobie dzisiejszych technologii, gdzie nasza strona musi wyglądać dobrze zarówno na zwykłym PC, jak i na każdym urządzeniu mobilnym począwszy od telefonu, przez pady skończywszy na duuużych ekranach.
Oczywiście – nadal można tworzyć właśne rozwiązania, ale… tam gdzie czas odgrywa rolę i zależy nam gotowych rozwiązaniach warto skorzystać z dobrych gotowców. Ostatnimi czasy robliśmy przegląd frameworków aby wybrać coś jako bazę. W ramach naszych badań po eliminiacji kilkunastu dostępnych rozwiązań skupilismy się na 3 rozwiązaniach: Fluid 960 Grid System , 52framework no i oczywiście na Foundation .

Każdy z nich ma swoje zalety – Fluid 960 został zbudowany na podstawie standardowej siatki 960 px, ale ta wersja posiada też opcję skalowania typu “fluid” – czyli wartości mogą być nie tylko sztywne, ale także elastyczne. Do tego kilka integracja z jQuery albo Mootools. Propozycja zdecydowanie warta rozważenia.
 52framework to trochę “ładniejsze” rozwiązanie. Sporo recenzji, wsparcie dla IE 6+, pełna obsługa HTML5. Jedynie co mi się “nie spodobało” to wersja demonstracyjna – niespecjalnie się tutaj panowie postarali.
52framework to trochę “ładniejsze” rozwiązanie. Sporo recenzji, wsparcie dla IE 6+, pełna obsługa HTML5. Jedynie co mi się “nie spodobało” to wersja demonstracyjna – niespecjalnie się tutaj panowie postarali.

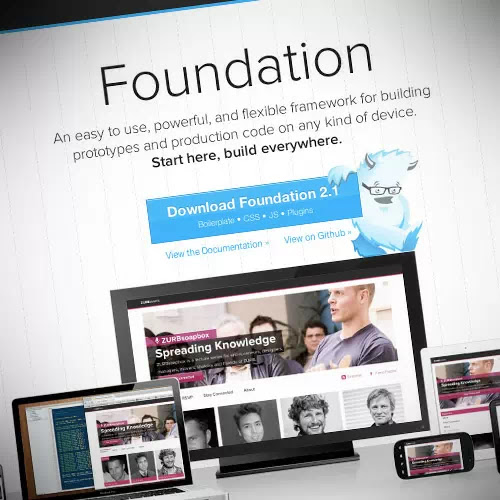
I na koniec mój faworyt. Foundation – nie posiada sztywnego układu kolumn, wszystko jest elestyczne. Nie musimy się martwić o rozdzielczość nasza strona automatycznie dostosuje się do zadanej rozdzielczości i każdego urządzenia na jakim pracuje. Dodatkowo mamy możliwość skorzystania z gotowych elementów UI oraz przepięknych formularzy. W podstawę wbudowana też jest obsługa sliderów oraz okna modalne. Zdecydowanie polecam.
