Obrazkowy lorem ipsum czyli obrazkowe zaślepki

O lorem ipsum każdy webmaster słyszał już pewnie nie raz. Szczególnie od klienta, który zdziwiony twierdzi, że coś nie tak jest ze stroną bo jest “po łacinie”. Ja mam zawsze problem z zaślepkami na obrazki. Można wstawić obrazki np. z istocka, albo wkładać wszędzie .png o wymiarach 1×1 i rozciągać przez parametry width i heigh, zdecydowanie jednak lepiej wygląda prawdziwe zdjęcie lub ilustracja.
Standardowo używam mojego przyjaciela Abe’a – który z zupełnienie nieznanych mi przyczyn zawsze znajduje się w katalogu “przykładowe obrazki”. Niestety nie każdy lubi tego sympatycznego stworka, szczególnie tzw. “poważni” i “korporacyjni” klienci, więc… skąd brać dobre “zaślepki”? Poniżej lista kilku serwisów które nam w tym pomogą
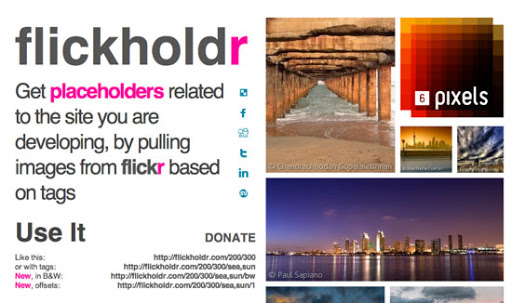
Serwis ten pozwala na wyciąganie obrazków z serwisu Flickr bazując na tagach no i oczywiście rozmiarze. Korzystanei z niego jest bardzo proste. Jako adres źródłowy obrazka podajemy adres http://flickholdr.com/200/300 gdzie jak się pewnie domyślacie 200 i 300 to wymiary obrazka. Kombinacja w postaci http://flickholdr.com/200/300/tree wyszuka nam drzewo o wymiarach 200×300. Tak więc pełna zaślepka na obrazek powiedzmy o wymiarach 320×240 i powiedzmy stronie restauracji może wyglądać tak:
<img src="http://flickholdr.com/320x230/food" alt="" height="240" />

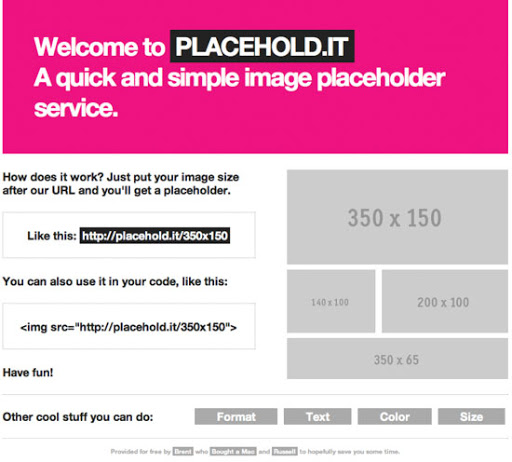
Serwis dla bardziej konserwatywnych – wstawia po prostu prostokąt o zadanych wymiarach w miejsce obrazka. Dodatkowo można skorzystać z parametrów w postaci koloru. Dodatkowo na obrazkach może pojawić się zadany tekst.
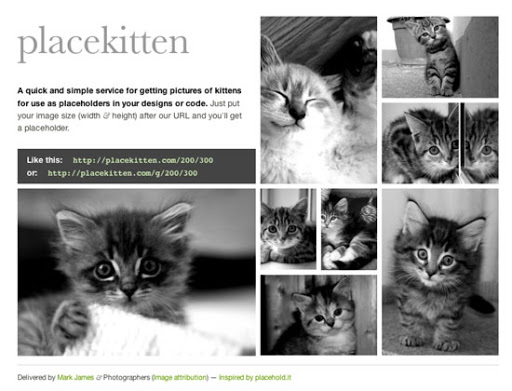
To zaślepki dla miłośników kotów. Nic dodać nic ująć – całkiem pokaźna kolekcja.
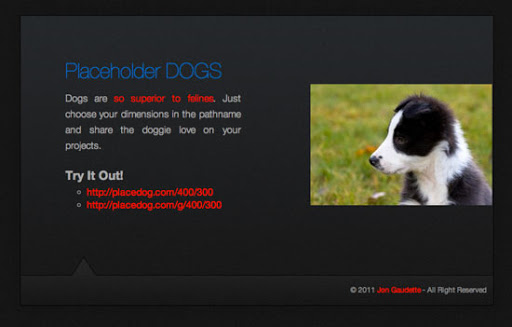
To samo, ale tym razem dla miłośników psów 🙂
 ](
http://placedog.com/
)
](
http://placedog.com/
)
No i smaczek na koniec 😉 Nie wiem co za szaleniec prowadzi ten serwis, ale… o zgrozo jest też “zaślepkownia” dla miłośników Charlie Sheena .

 ]
]
 ](
](
 ](
](