Poprzednio pisałem o CSS3 i tym co można zrobić w 1024 znaków kodu, tym razem mały pokaz możliwości HTML5 i JavaScript – na stronie
CreativeJS
możecie obejrzeć co da się zrobić przy pomocy współczesnej przeglądarki (czyli nie IE), HTML5 i JavaScript.
HTML5 wnosi sporo nowego w świat “webu” – szczególnie umiejętnie zastosowany. Gdy pierwszy raz zobaczyłem “
20 things i learned about browser & the web
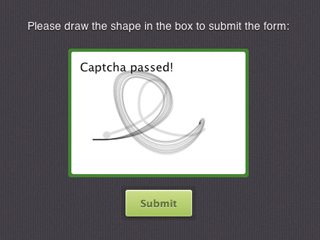
” nie mogłem uwierzyć, że nie ma tam ani linijki Flasha czy innego Aira… Potem okazało się, że przy pomocy Canvas można zrobić naprawdę wiele. Proste gry, a nawet całkiem zaawansowane edytory graficzne. Np. efekt książeczki został opisany dokładnie
na tej stronie
.